您现在的位置是:网站首页> 编程资料编程资料
CSS缩写6个图例总结_CSS教程_CSS_网页制作_
![]() 2021-09-09
1228人已围观
2021-09-09
1228人已围观
简介 本文将通过CSS实例,讲解六种缩写的形式。它们分别是margin和padding、border、background、font、list和color。Webjx.Com以前也有过类似的文件,但本文的讲解更加的清晰。如果你对CSS缩写已经掌握,仅当复习,如果你对CSS缩写还不够熟悉,本文将让你对CSS缩写了如指掌
本文将通过CSS实例,讲解六种缩写的形式。它们分别是margin和padding、border、background、font、list和color。Webjx.Com以前也有过类似的文件,但本文的讲解更加的清晰。如果你对CSS缩写已经掌握,仅当复习,如果你对CSS缩写还不够熟悉,本文将让你对CSS缩写了如指掌。
相关文章:CSS缩写优化CSS文件的体积
CSS缩写的意义已经不是一次进行阐述了,归纳起来有两点:一是面对编码者是精简而便于修改,二是对于访问者会下载体积更小的文件。其益处不言而喻,在Webjx.Com收藏CSS经典技巧之三的最后一条,也特别强调了CSS缩写的重要性。
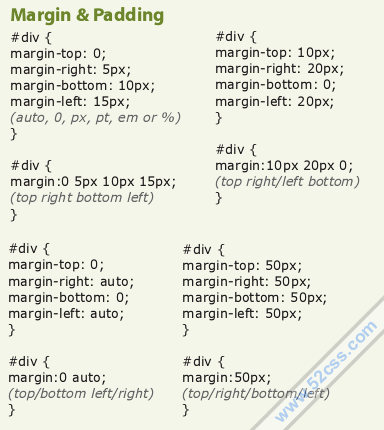
一、margin和padding缩写

二、border缩写

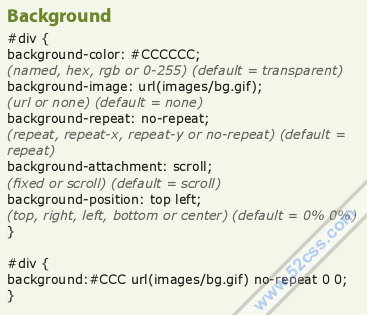
三、background缩写

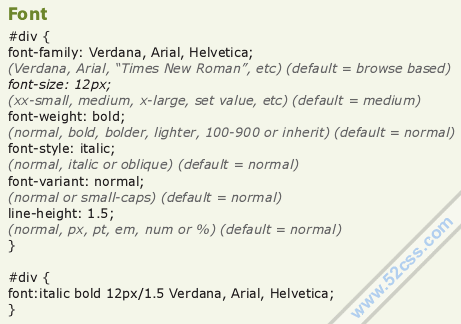
四、font缩写

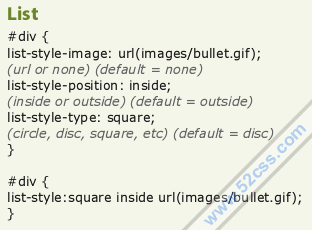
五、list缩写

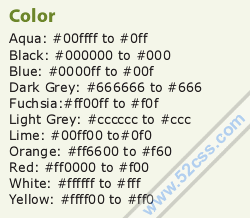
六、color缩写

相关内容
- CSS常用属性缩写实例_CSS教程_CSS_网页制作_
- CSS代码组合和嵌套_CSS教程_CSS_网页制作_
- w3c标准自适应高度height100%不起作用的问题分析_Web标准教程_CSS_网页制作_
- 纯CSS实现的无侵入的卡盘(幻灯片)_CSS教程_CSS_网页制作_
- 关于CSS的一些基础应用_CSS教程_CSS_网页制作_
- 看懂《CSS hack浏览器兼容一览表》_浏览器兼容教程_CSS_网页制作_
- 深入分析网页CSS隐藏文字和以图换字技术_CSS教程_CSS_网页制作_
- 根据时段自动切换网站的CSS风格_CSS教程_CSS_网页制作_
- 实用的CSS常见的问题和技巧总结_CSS教程_CSS_网页制作_
- CSS也要语义化说明_CSS教程_CSS_网页制作_





