您现在的位置是:网站首页> 编程资料编程资料
CSS IE6奇数宽度或高度的bug_CSS教程_CSS_网页制作_
![]() 2021-09-09
1227人已围观
2021-09-09
1227人已围观
简介 IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div
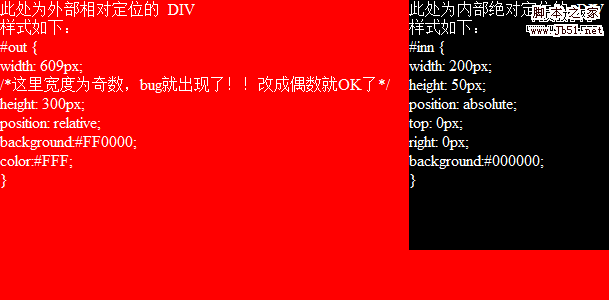
如图:

可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码

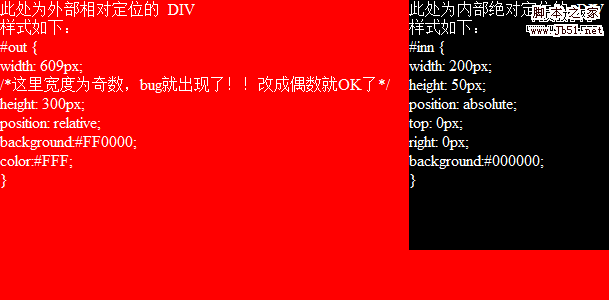
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码 width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
此处为内部绝对定位的 DIV
相关内容
- CSS 分号引起页面混乱_CSS教程_CSS_网页制作_
- Jacascript和CSS实现Mac OS导航菜单_CSS教程_CSS_网页制作_
- ie6和ie7中的链接图片点不中问题讨论_CSS教程_CSS_网页制作_
- 对css性能优化的一点看法_CSS教程_CSS_网页制作_
- IE 选择符的4095限制_CSS教程_CSS_网页制作_
- 绝对定位(absolute)和浮动定位(float)分析_CSS教程_CSS_网页制作_
- 条件CSS基本使用方法_CSS教程_CSS_网页制作_
- CSS Sprite的一些最佳实践方法_CSS教程_CSS_网页制作_
- CSS 背景属性5个应用实例._CSS教程_CSS_网页制作_
- CSS网页布局开发时的常见问题小结_CSS布局实例_CSS_网页制作_





